티스토리 Poster 스킨 사이드바 추가 그리고 실패

나의 티스토리 블로그의 첫 번째 스킨은 Poster라는 스킨이었다.
전기차 관련 포스팅을 주로 올리려는 내 블로그에 모던한 느낌이 잘 어울린다고 생각해서 선택하였던 것이었고 일주일 동안은 만족하고 있었다.
하지만 이 스킨은 사이드바가 기본 제공되지 않는다는 치명적인 단점을 가지고 있었다.
블로그 초보인 나는 사이드바가 무엇인지도 몰랐고 내 블로그에 사이드바가 없는지도 몰랐다.
사이드바가 없는 것은 미적으로는 깔끔한 느낌을 주기도 했지만 불편한 점이 더 많아 보였기에 나는 스킨 편집 기능을 통하여 사이드바를 직접 추가하려는 시도를 하게 된다.
HTML에 대해서는 초보자이지만 나름대로 검색을 통하여 사이드바를 어느 위치에 추가해야 하는지 어떤 내용을 추가해야 하는지도 알아냈다.
Poster 스킨에 사이드바를 추가하려는 시도는 벌써 여러 사람이 했던 것 같은데 초보자의 눈높이에 맞게 쉽게 설명된 글은 찾지 못하였고 최종적으로 Poster 스킨에 사이드바가 예쁘게 들어 있는 블로그도 찾지 못하였다.
코딩을 시작하는 가장 좋은 방법은 다른 사람이 잘 만들어 놓은 코드를 가져다 쓰는 게 최고라는 것을 나는 경험적으로 알고 있었기 때문에 사이드바가 있는 다른 스킨의 사이드바 관련 코드를 가져오는 방법을 시도해보았다.
(다른 스킨을 적용한 이후에 스킨 편집에서 sidebar 키워드로 검색하면 코드가 어떤 구조로 되어 있는지 볼 수 있다.)

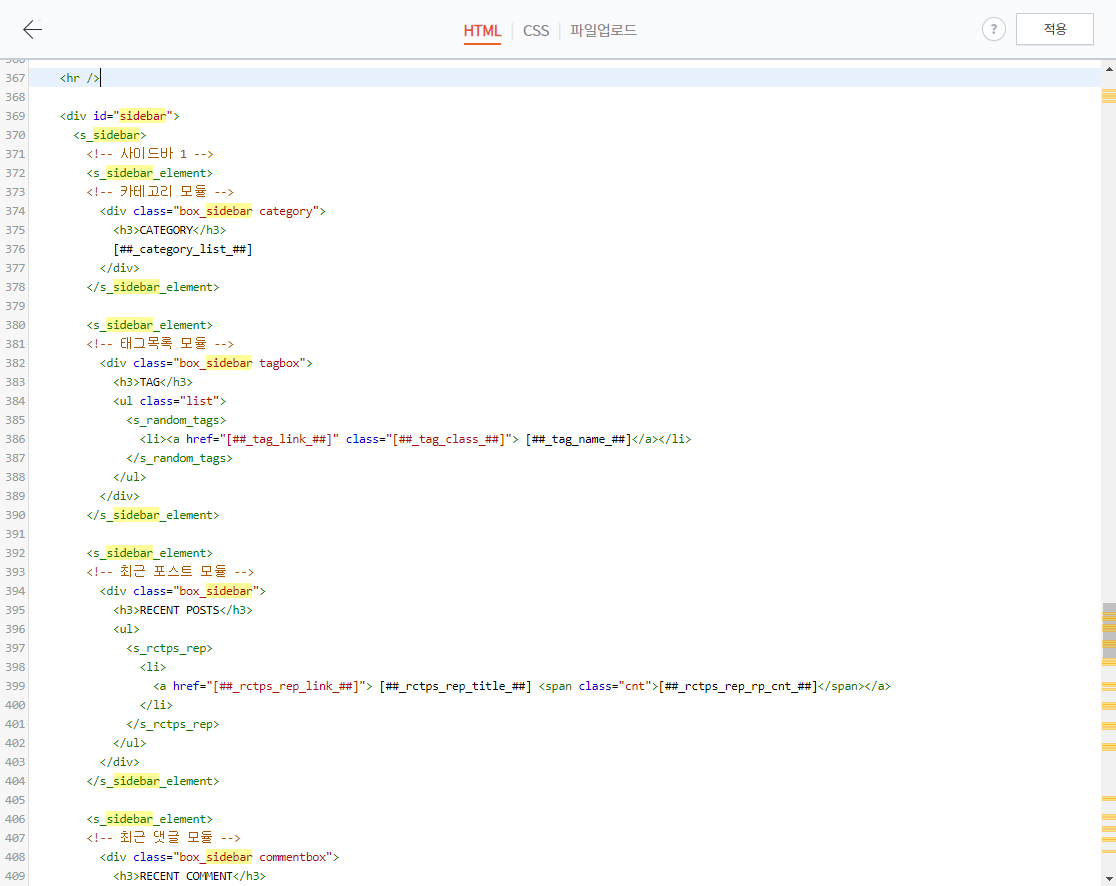
예상대로 Simple Grid 스킨의 사이드바 관련 코드는 모듈별로 잘 정리가 되어 있었고 각 코드가 어떤 기능을 하는지 직접 눈으로 확인할 수 있었다.
이 코드를 복사하여 Poster 스킨에 붙여 넣는 시도를 해보았지만 본문 좌측 또는 우측에 넣는 것은 쉽지 않았다.
여러 가지 시도를 해보았지만 사이드바는 계속 본문 상단 또는 하단에 생겼고 폰트나 크기도 Poster 스킨과는 어울리지 않았다.

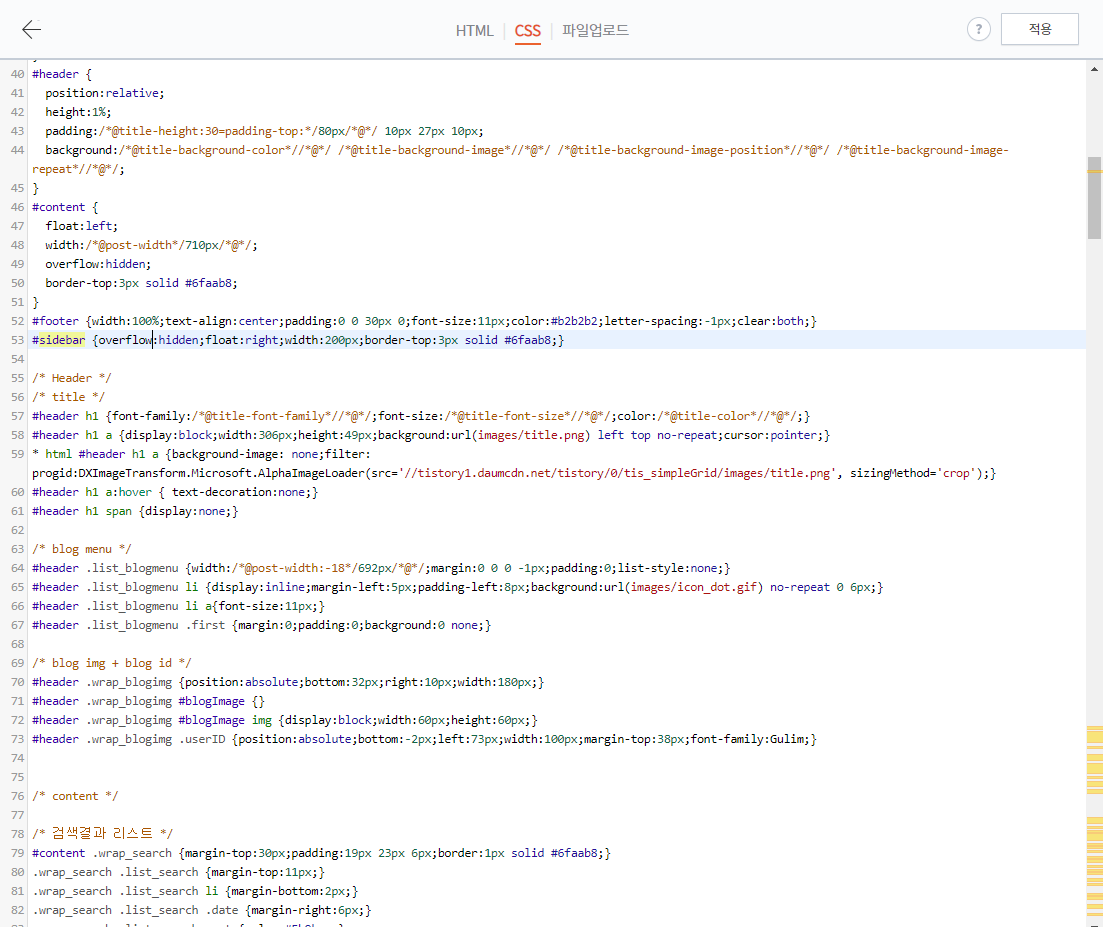
혹시 몰라서 Simple Grid 스킨의 CSS 코드를 살펴보니 이곳에도 사이드바 관련 코드가 존재했다.
정확하게는 모르겠지만 HTML은 여러 요소의 관계를 담당하고 CSS가 디자인적인 부분을 담당하는 것으로 보였다.
나는 이번에도 sidebar로 검색되는 부분을 Poster 스킨의 CSS에 붙여 넣었다.
그러자 당연하게도 Simple Grid 스킨에서와 동일한 폰트, 크기의 사이드바가 생겼고 결국 없는 것만 못한 모양의 블로그가 탄생하였다.
나름대로 블로그를 공부할 겸 3시간이 넘는 시간 동안 여러 가지 방법을 시도해보았지만 결국에는 내가 원하는 형태의 사이드바를 만들 수는 없었다.
사이드바를 원하는 위치에 추가했더라도 나의 미적 감각으로는 Poster 스킨에 어울리는 형태로 만드는 것은 불가능했을 것이다.
나는 결국 포기할 수밖에 없었지만 나름대로 이 시도를 통해서 HTML, CSS 코드를 직접 보고 이해할 수 있었다. 물론 가능하면 다음에도 다시 손대고 싶지는 않다.
혹시 블로그를 새로 시작하거나 스킨 변경을 고려하고 있는데 사이드바가 필요한 사람이라면 Poster 스킨은 한 번 더 고려해보기를 바란다.
물론 HTML, CSS가 매우 능숙한 사람이라면 가능할 수도 있겠지만 Poster 스킨에 사이드바를 완벽하게 추가하려면 꽤나 많은 시간이 들 것이라는 생각이 든다.
나는 결국 Book Club이라는 사이드바가 있는 스킨으로 갈아탔으며 이 스킨도 매우 마음에 든다.